Latest Post
Steve Jobs
born February 24, 1955, San Francisco, California, Steve Jobs was raised up by adoptive parents. Though he was interested in...
Smush Plugin
Smush is one of the best plugin in WordPress. It is important to understand Smush is an optimization tool that uses lossless image compression to...
On-Page SEO techniques are :
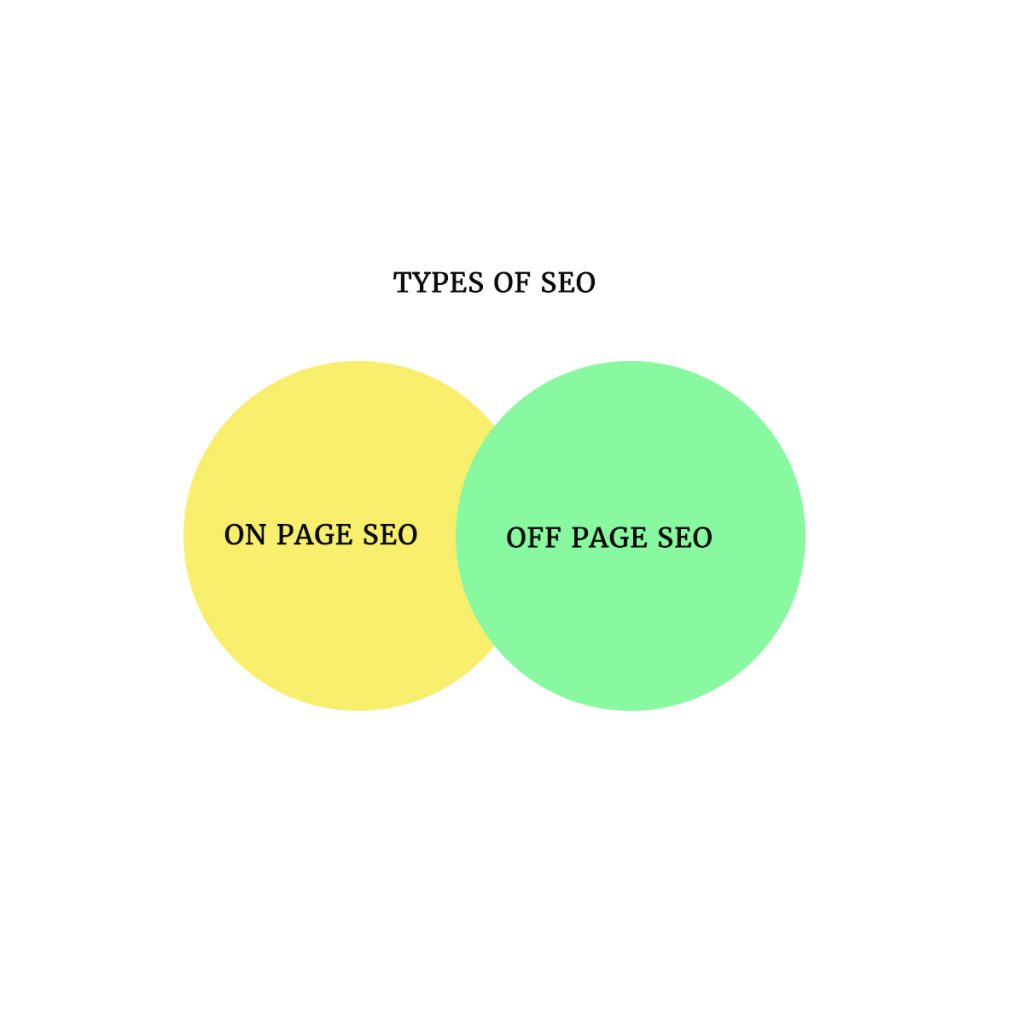
Useful On-Page SEO techniques to improve your search engine ranking On-Page SEO techniques are : Home Page Heading Tags< H1,H2,H3,H4,H5,H6...
IMAGE COMPRESSOR CODE
.pic1 { position: absolute; margin: auto; top: 0; bottom: 0; left: 0; right: 0; max-width: 100%; max-height: 100%; } <div class="image"><img...
Install CodeIgniter on Local Server
Overview: CodeIgniter is an application development framework, which can be used to develop a website, using PHP. It is an...
Steve Jobs
Smush Plugin
On-Page SEO techniques are :
IMAGE COMPRESSOR CODE
Install CodeIgniter on Local Server
Web Development
Install CodeIgniter on Local Server
Overview: CodeIgniter is an application development framework, which can be used to develop a website, using PHP. It is an...
Web Designing
Steps for Installing WordPress at Local Server For Beginner
Today We will learn how to install WordPress at our local server.Now We discuss what we required and what steps...
Popular Clicks
-
 Posted On: March 26, 2021
Posted On: March 26, 2021born February 24, 1955, San Francisco, California, Steve Jobs was raised up by adoptive parents. Though he was interested in engineering, yet he dropped out of his college and joined a job as a game...
-
 Posted On: October 12, 2019
Posted On: October 12, 2019Smush is one of the best plugin in WordPress. It is important to understand Smush is an optimization tool that uses lossless image compression to save disk storage space and speed up your site. Smush squeezes data from your image files that will save...
-
 Posted On:
Posted On:Useful On-Page SEO techniques to improve your search engine ranking On-Page SEO techniques are : Home Page Heading Tags< H1,H2,H3,H4,H5,H6 Images Proper Name & ALT txt 301 Redirection 404 Error page Favicon Social Links Mobile...
-
 Posted On:
Posted On:.pic1 { position: absolute; margin: auto; top: 0; bottom: 0; left: 0; right: 0; max-width: 100%; max-height: 100%; } <div class="image"><img src="img/rock.jpg" class=" pic1" alt=""></div>